

A continuación podrás encontrar los comando necesarios para llevar a cabo una instalación correcta de PyQt6...
Un código bien formateado proporciona una guía visual clara sobre cómo se aplican los estilos y cómo se agrupan las reglas. Un código CSS bien indentado es más fácil de mantener. Cuando el código está organizado, es más sencillo realizar modificacion...
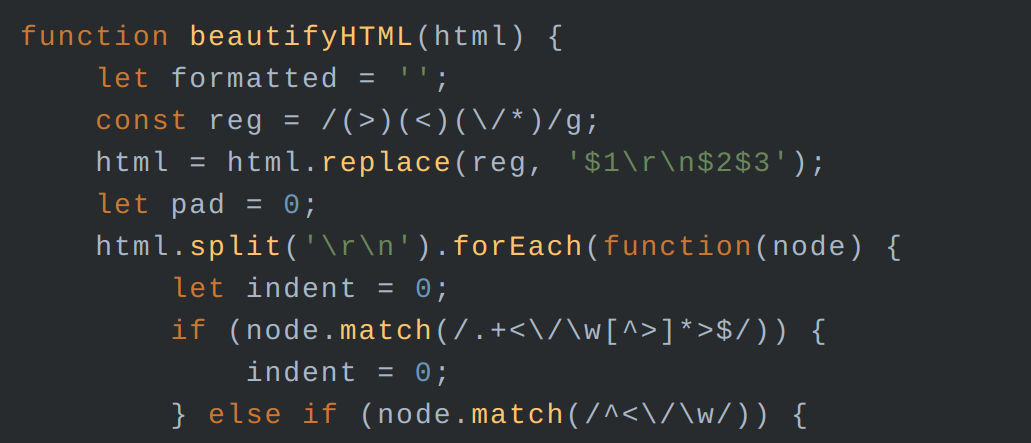
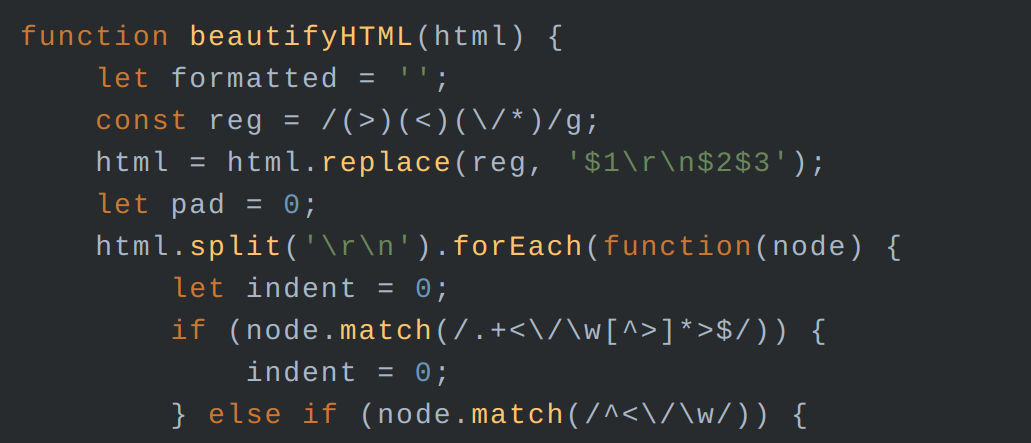
La indentación del código JavaScript no solo mejora la estética del código, sino que también ofrece beneficios prácticos significativos que facilitan la lectura, el mantenimiento, la colaboración y la calidad general del software. Es una práctica esenc...
En el siguiente artículo se muestra un ejemplo básico de cómo activar la cámara y el audio con Javascript....
A continuación se muestra un ejemplo de como obtener datos meteorológicos con Leaflet.js y la api gratuita de Open-Meteo....
Para tareas de traducción automática, los modelos basados en la arquitectura Transformer han demostrado ser muy eficaces....
El elemento video es una de las características más destacadas de HTML5, ya que permite a los desarrolladores integrar videos directamente en las páginas web....
El elemento audio en HTML es una herramienta poderosa para integrar contenido de sonido en páginas web....
(GIS) en la web han revolucionado la forma en que interactuamos con los datos espaciales, a continuación se muestran las librería JS más importantes....
Descubre los pasos esenciales para subir tus aplicaciones a la Play Store y ser un desarrollador exitoso....
Aprende a transformar píxeles a em...
Explora las ventajas de Kotlin frente a Java en el desarrollo de aplicaciones Android....
A continuación se muestra un mapa Leaflet.js en el cual el usuario puede obtener la elevación tras hacer clic en una determinada localización....