

Nachfolgend finden Sie die notwendigen Befehle, um eine korrekte Installation von PyQt6 durchzuführen...
Das Einrücken von JavaScript-Code verbessert nicht nur die Ästhetik des Codes, sondern bietet auch erhebliche praktische Vorteile, die das Lesen, die Wartung, die Zusammenarbeit und die Gesamtqualität der Software erleichtern. Dies ist eine unverzichtbare V...
Das Videoelement ist eines der herausragendsten Features von HTML5, da es Entwicklern ermöglicht, Videos direkt in Webseiten einzubetten....
Nachfolgend finden Sie ein Beispiel dafür, wie Sie Wetterdaten mit Leaflet.js und der kostenlosen Open-Meteo-API erhalten....
(GIS) im Web haben die Art und Weise, wie wir mit Geodaten interagieren, revolutioniert. Nachfolgend sind die wichtigsten JS-Bibliotheken aufgeführt....
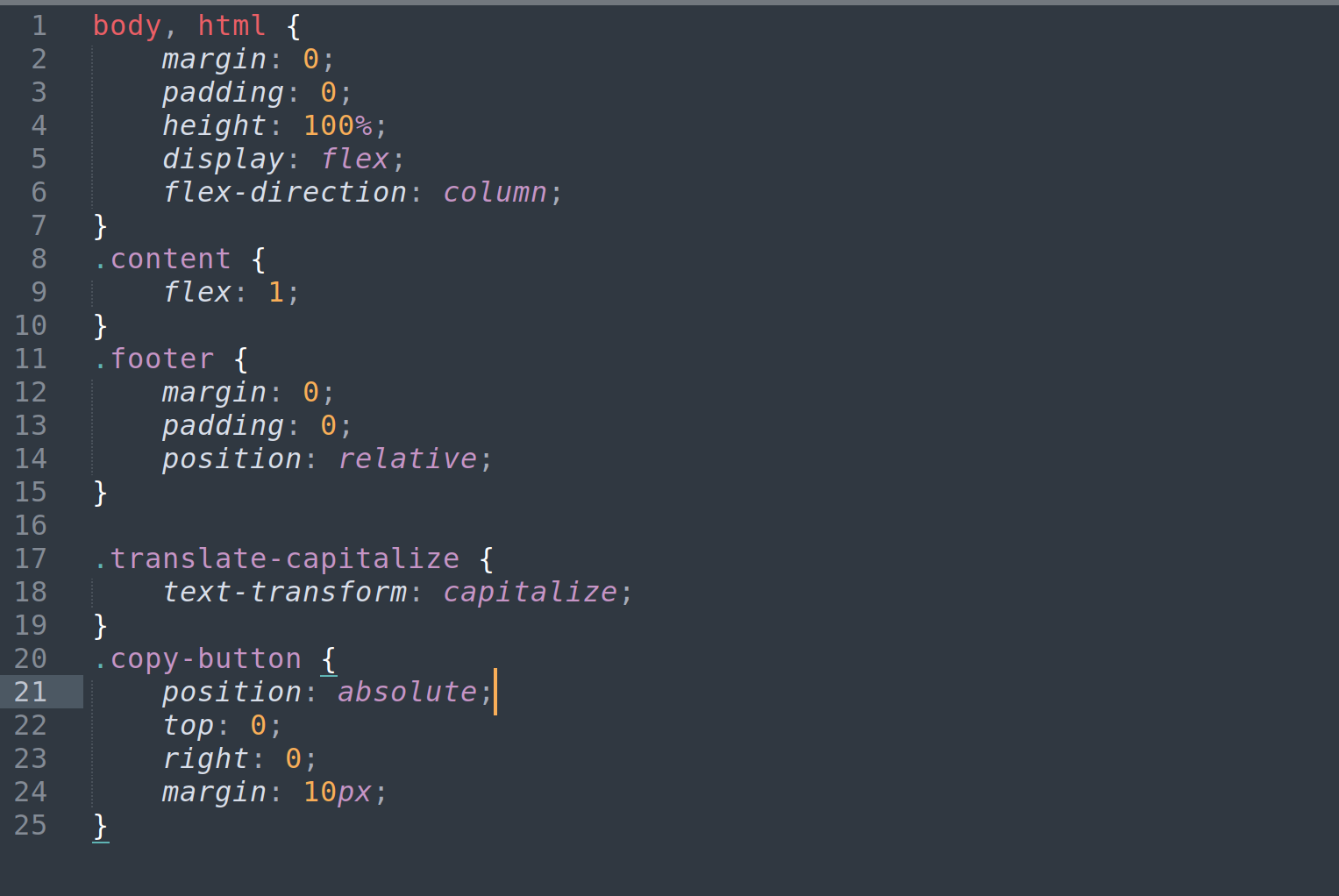
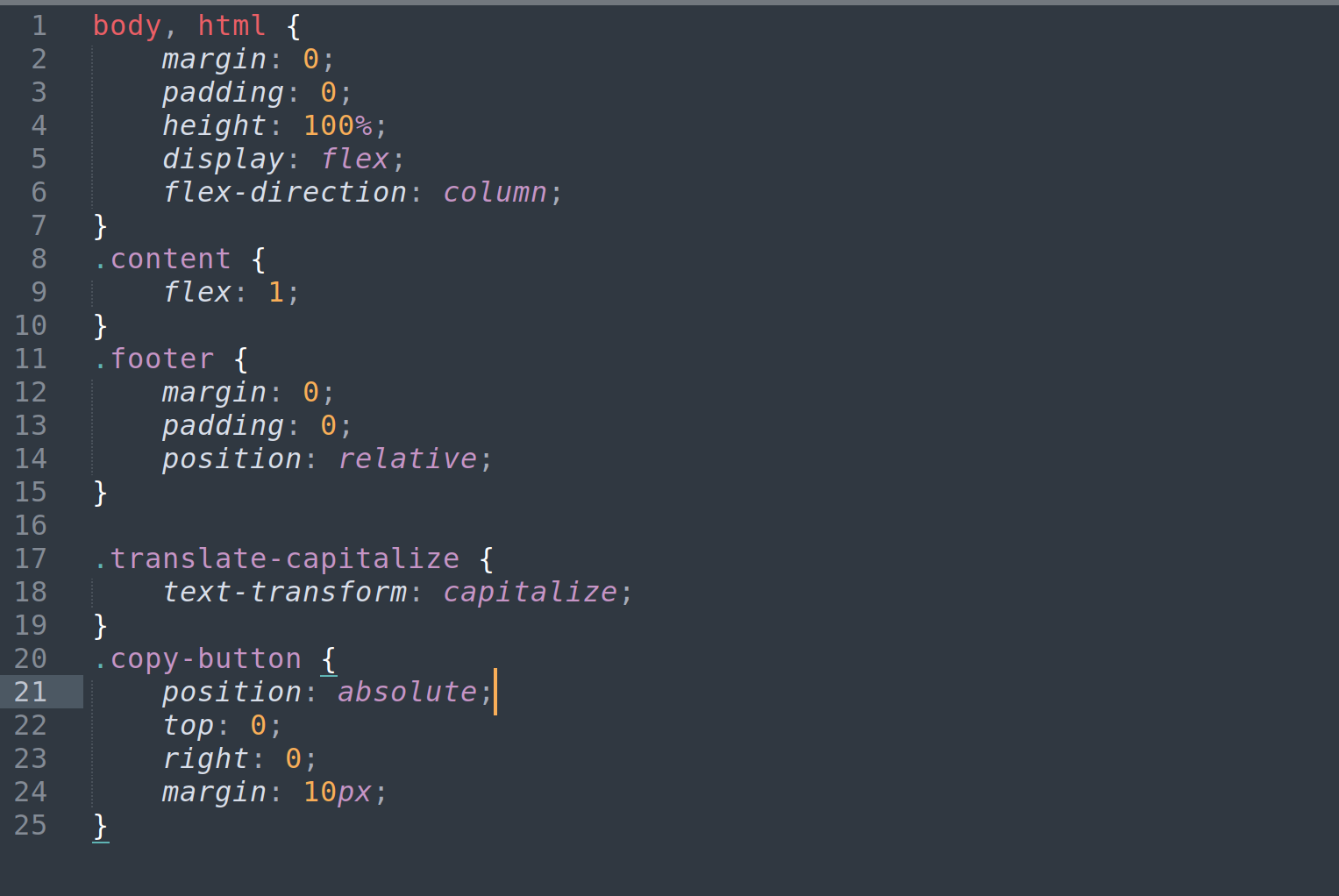
Durch die richtige Einrückung ist HTML-Code leichter lesbar und verständlich. Wenn HTML-Tags gut organisiert und korrekt verschachtelt sind, ist es für Entwickler einfacher, die Struktur des Dokuments zu erkennen, zu sehen, welche Elemente andere enthalten,...
Das Audioelement in HTML ist ein leistungsstarkes Werkzeug zur Integration von Toninhalten in Webseiten....
Der folgende Artikel zeigt ein einfaches Beispiel für die Aktivierung von Kamera und Audio mit Javascript....
Für maschinelle Übersetzungsaufgaben haben sich Modelle auf Basis der Transformer-Architektur als sehr effektiv erwiesen....
Entdecken Sie die wesentlichen Schritte zum Hochladen Ihrer Anwendungen auf Play Store und werden Sie ein erfolgreicher Entwickler....
Lernen Sie, Pixel in EM umzuwandeln...
Entdecken Sie die Vorteile von Kotlin gegenüber Java bei der Entwicklung von Android-Anwendungen....
Unten finden Sie eine Leaflet.js-Karte, in der der Benutzer die Höhe abrufen kann, nachdem er auf einen bestimmten Ort geklickt hat....